WordPressを再インストールしてCocoon(テーマ)を導入して真っ先に手を加えたい箇所は、ページの外観とりわけタイトルが入るヘッダーとウィジェットエリア(フッター、サイドバー)の“大雑把な”デザイン。
以前、WordPress使い始めの頃は、外観 - テーマの編集からスタイルシート style.cssやPHPファイルをいじってカスタマイズしていたが……。
以前まとめたWordPressのページ →
Cocoon導入後はダッシュボードのCocoon設定 - Cocoon設定からカスタマイズできるので、変則的な使い方をしない限り、バージョン更新したらカスタマイズやり直し、という憂き目に遭うことはなさそう。

サイドバーのウィジェットエリアの項目は、
外観 - ウィジェットから。
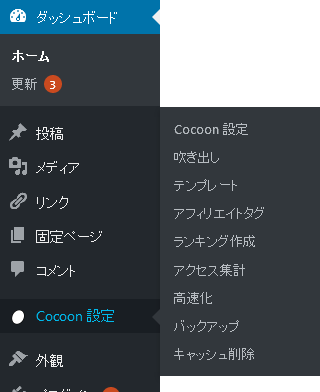
Cocoon設定 - Cocoon設定

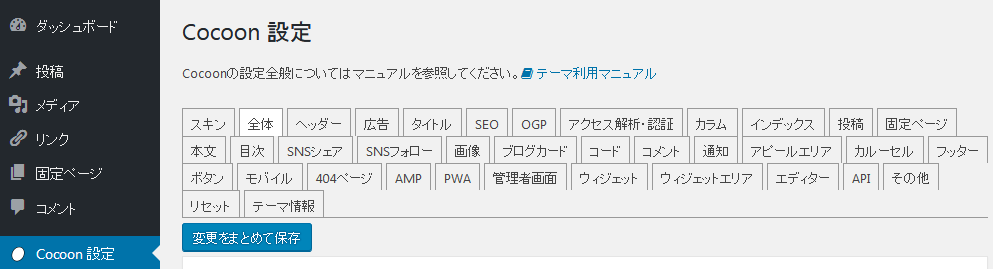
設定項目は30以上あるが、ひとまずスキンからスキン[テンプレート]設定。
あとは全体、ヘッダー、画像をいじれば、“大雑把な”デザインが決まる。
タイトル、目次、SNSシェア、SNSフォローも少しいじったが、“細かな”デザインは投稿しながら少しずつ仕上げていく予定。
全体
サイトキーカラー
ここで選んだ色がフッターや見出しの色になる。
サイトフォント
さわらび明朝が良さそうだが、WEBフォントなので、とりあえずメイリオにしておいた。
※ WEBフォントは、読み込み速度などもう少し確かめてから
追)2021年から「もう1つのブログ」で小杉丸ゴシック利用
元に戻した
文字の太さ、サイト背景色、サイドバーの位置、……。
ファビコン(=サイトアイコン)
Cocoon導入後、Cocoonのファビコンが表示されていたので、ダッシュボードの外観 - カスタマイズ - サイト基本情報にて「サイトアイコン」設定。
『512×512 pxのPNG画像を推奨します』とのこと。
以前まとめたファビコンのページ →
ヘッダー
ヘッダーレイアウト
センターのまま。
キャッチフレーズの配置
本ブログの キャッチフレーズ は『 × nature 』。
ヘッダートップからヘッダーボトムへ変更した。
ヘッダー背景画像
雲の写真をアップロードした。
ヘッダー全体色
ヘッダー全体背景色を選ぶ。当ブログでは背景画像を使っているので隠れて見えない。ヘッダー全体文字色も選ぶことができる。
画像
訪問者の目を引くアイキャッチ(サムネイル)画像は、投稿の度に1つ1つ用意するのは容易ではないが、デフォルトのままだと
NO IMAGE
と表示されるだけなので、とりあえず
NO IMAGE設定 - NO IMAGE画像
に飛行機雲の写真をアップロードした。