今月は期せずしてブログのメンテナンス月間になってしまった。
ブログのページ表示速度が遅くなっていたので、画像最適化(圧縮)プラグイン「EWWW Image Optimizer」をWordPressにインストールしてみた。
※ ブログのSEO、マーケティング関連の記事は、「もう1つのブログ」へ移した
EWWW Image Optimizerのインストール
WordPressのプラグイン - 新規追加から「EWWW Image Optimizer」を検索して見つけてインストール、有効化。
画像最適化(圧縮)プラグイン EWWW Image Optimizer(ewww.io/)
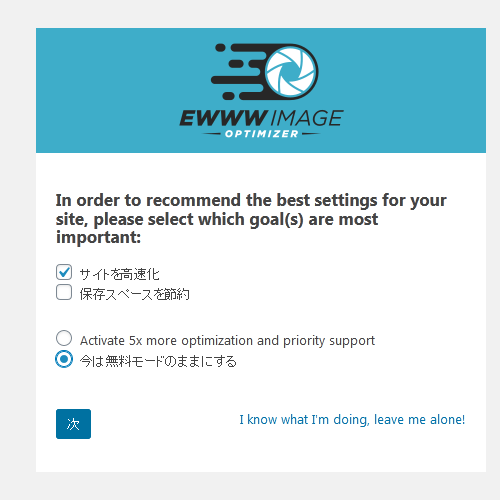
設定から選択画面。

「サイトを高速化」、「保存スペースを節約」、両方選択することもできる。
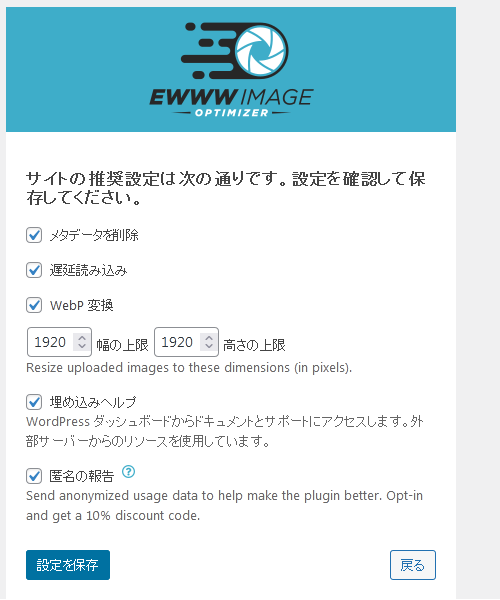
次に推奨設定の画面。

「メタデータを削除」のみ選択して残りはチェックを外した。
画像ファイルのメタデータとは、JPEGのExifデータ。
位置情報、カメラ情報等が記録されている。
何も考えずに公開すると身元が特定されてしまう可能性があるので、削除しておいたほうが無難。
画像の「遅延読み込み」は、Cocoon(テーマ)の高速化で「Lazy Load有効」にしたので、選択しなかった。
通常、ページ・アクセス時にページ内の全画像が読み込まれるが、
「Lazy Load有効」だとユーザーが画像の表示領域に入った時にその画像が読み込まれる。
WordPress5.5から標準機能。
追)その後、Lazy Loadは無効にした。
WebP変換のWebP(ウェッピー)とは、新しい画像フォーマット。Googleが開発。
現在使われているJPEG、PNG、GIFよりも圧縮率が高い。
今のところ保留。
リサイズ Resizeの幅・高さの上限デフォルト値は、1920ピクセル pixel。
1920pixel以上の画像をアップロードすることがないので、そのまま。
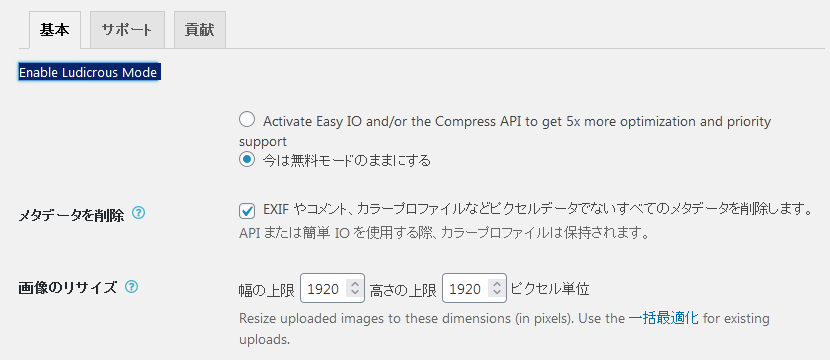
以上の推奨設定は、
WordPressの設定 - EWWW Image Optimizerの「基本」
から選択し直すことができる。
ツール - EWWW Image Optimizerとは違う画面なので注意。

「基本」タブの下の「Enable Ludicrous Mode」をクリックすると新たに5つのタブが現れる。
JPEG、PNG画像の最適化
あとは特にいじることもなく、新規アップロードされた画像は自動的に最適化してくれる。
これまでにアップロードした画像は、
WordPressのメディア - ライブラリの一覧から
1つ1つ最適化できる。
画質が目に見えて劣化したのでは元も子もないので一応チェック。
問題なさそうだったので一括最適化。
これまでにアップロードした全ての画像が一括で最適化された。
過去2年分の画像500超(サムネイル含めると4000超)の最適化に要した時間は20~30分程。
設定をいじらなければ、一度最適化された画像が一括最適化で再最適化されることはない。スキップしてくれる。
ただし、メディア - ライブラリの一覧に再最適化のリンクがあるので、閲覧する際は注意が必要。
同じくJPEG ⇔ PNG変換のリンクも要注意。
こちらは設定 - EWWW Image Optimizerの「Enable Ludicrous Mode」で現れる変換タブの「変換リンクを非表示」にチェックしておけば表示されない。
ページ表示速度のスコアが上がらなかったのはアレレだったが、体感的には速くなったような気がする。