ページ表示速度測定
Webフォント利用後、久しぶりにページ表示速度を測定してみた。
ツールは、Google PageSpeed Insights(developers.google.com/speed/pagespeed/insights/)。
追)少し変わった。現在のURLは、pagespeed.web.dev/
www.mitsumatado.com/zen
モバイル 22
パソコン 61
いつの間に---
再分析
モバイル 21
パソコン 73
何もしていないのにパソコンのスコアが上がって、モバイルのスコアが下がった。

ちなみにwww.mitsumatado.com/eco
モバイル 41
パソコン 81
モバイルがみな赤点(0-49)。
サイトにアクセスしてページがなかなか表示されないとユーザーが離脱してしまう。
アクセスして3~4秒経ってもページが表示されないと離脱が多くなるという。
パフォーマンスの指標はいくつかあるが、とりあえず注目はページ表示時間の指標。
- LCP Largest Contentful Paint = ページの最大の(目に留まる)コンテンツ表示までの時間
- FCP First Contentful Paint = ページの最初の(何かしらの)コンテンツ表示までの時間
ページ全体が表示されるまではさらに時間がかかるが、とりあえずLCPを2.5秒以内にすべき、とある。目標。
www.mitsumatado.com/zen モバイルのFCP 3.9s(秒)、LCP 4.3s。
不良の項目
赤点(赤色)の項目は、
- レンダリングを妨げるリソースの除外
- 次世代フォーマットでの画像の配信
- 最初のサーバー応答時間を速くしてください
- 使用していないCSSの削減
橙色の項目も3つ並んでいたが、上記1、2、4と似通っているので割愛。
1と4はCSS、JavaScriptの読み込みに関して。ざっと見る限り迂闊に外せない。
追)1は解消できた。下の「サイトのページ表示速度を上げる」へ。
当ブログはCocoon(テーマ)を使っているので、
Cocoon設定 - 高速化で、
「HTML縮小化」、「CSS縮小化」、「JavaScript縮小化」、「Lazy Load有効」
にチェックを入れてみたが、スコアは大して変わらなかった。
追)画像のLazy Load(遅延読み込み)はちらつく感じが慣れないので無効にした。
3の「最初のサーバー応答時間」(= TTFB Time To First Byte)が2~3秒要しているが、これはサーバーの問題。
サーバーはいつか引っ越す必要がある。
追)引っ越した
残るは2。
WebPなど次世代画像フォーマットの推奨。
画像があるから表示速度が遅いという実感があまりないので保留。
ヘッダー背景画像のみTinyPNG(tinypng.com/)で圧縮しておいた。
TinyPNGはPNGファイルだけでなくJPEGファイルも圧縮できる。
調べているうちに
画像最適化プラグイン「EWWW Image Optimizer」
が広く使われていると知ったので、インストールしてみた。
目立った画質の劣化もなく何となく速くなったような気がする。
でも……
www.mitsumatado.com/zen
モバイル 24
パソコン 47
逆に下がってるー。
Webフォントやめたら
モバイル 41
パソコン 82

Webフォント使うのは時期尚早だったか---。
残念。ecoは継続、zenは断念。
追)ecoも断念。
モバイルのFCP 3.8s、LCP 4.3sは、ほぼ変わらず。
あと考えられる対応策は、
・ ブラウザキャッシュ
追記や修正した後、すぐに反映されないので、有効化していない。
・ AMP Accelerated Mobile Pages。
モバイルはAMP対応にすれば高速化できる、らしい。
『WordPress用AMPプラグインを活用しましょう』というメールがGoogleからたびたび届く。
検討していないわけではないが未対応。
これまで個人的に遅いと感じたサイトは、
- メガバイト MBサイズの大画像が多いサイト、大画像をスライドショーで使っているサイト
- JavaScriptを多用しているサイト
Googleアドセンス、Googleアナリティクスを利用しているサイト - インラインフレーム iframeでSNSとリンクしているサイト
- 動画が埋め込まれているサイト
なので、Googleアドセンスの利用とページ表示速度高速化の両立は結構難しいと感じる。(広告を外せば速くなる。)
もう1つ別のツール、GTmetrix(gtmetrix.com/)でも測定してみた。
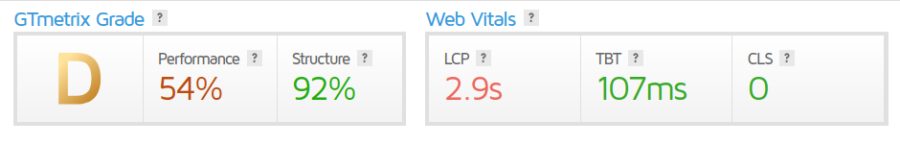
www.mitsumatado.com/zen 対応前
Grade F Performance 35%
Web Vitals LCP 6.1s、……
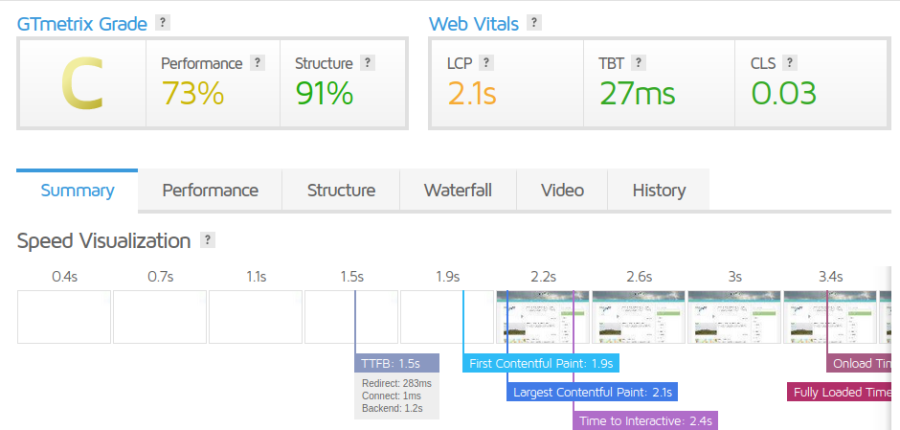
対応後は、

TTFBはいずれも2.2s。
感覚的に合っている感じがする。
いずれにせよ「最初のサーバー応答時間 TTFB」を短縮させる必要がある。
サーバーの引っ越しは最後の手段。
追)サイトのページ表示速度を上げる
※ 2021年7月の記事。1つのページにまとめた
プラグイン「EWWW Image Optimizer」で画像最適化して、サーバー引っ越して(PHP CGIモードからモジュールモードへ)、体感的には速くなったが、PageSpeed Insightsの速度スコアはほとんど上がらなかった。
モバイルでスコア90以上は到底無理だが、『ウェブに関する主な指標テストに合格していません』という文言が気になるので解消したい。
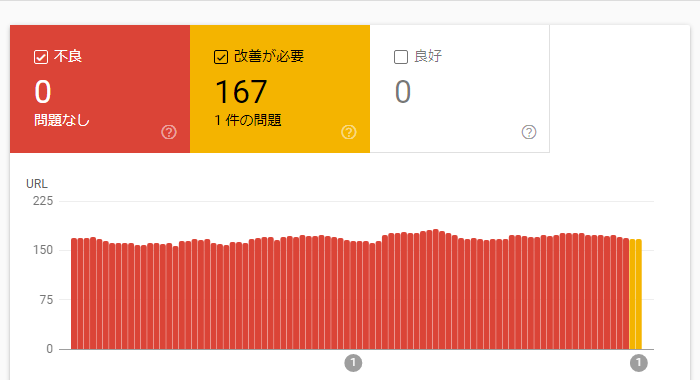
サーチコンソールのページ エクスペリエンスの「ウェブに関する主な指標」を見ると不良ばかり。
LCPが4s(秒)超えると不良。
何とか少しでも……。
「レンダリングを妨げるリソースの除外」で表示されていた
- https://ajax.googleapis.com/……/jquery.min.js……
- https://cdnjs.cloudflare.com/……/jquery-migrate.min.js……
は迂闊にいじれないと思っていたが、次のサイトを見つけたので従ってみた。
ウェブ屋SATO Cocoon | レンダリングを妨げるリソースの除外の改善(tomohikosato.com/wordpress/1844)
『JavaScriptをフッターで読み込む』。
WordPressの外観 - テーマエディター(テーマの編集)から、
(Cocoonの場合、子テーマ Cocoon Childの)テーマのための関数 function.phpに
function is_footer_javascript_enable(){
return true;
}を追加。
「レンダリングを妨げるリソースの除外」は表示されなくなった。
もう一度測定---
モバイル 57
パソコン 79

モバイルが上がってパソコンが下がった。
モバイルのFCP 3.4s、LCP 3.5s。
前回、今回ともにFCP、LCPはOrigin Summaryの値。
『過去28日間の収集期間について……』とあるので対策したら即反映されるというものではないよう。
一方、その下のラボデータはLighthouseというツールで分析された値で、即反映され、スコアはこちらに基づく、とある。
ひとまずサーチコンソールの「ウェブに関する主な指標」は不良から「改善が必要」になった。
まだLCP2.5秒超。

また不良に逆戻りする可能性もあるが、これ以上は再度サーバー引っ越すしかなさそう。(当面行うつもりはないが。)
GTmetrixのグレードはDからCに上がった。最初のサーバー応答時間 TTFBは1.5s(秒)。

グレードAは無理っぽい。
追)2022年7月、再度、新サーバーへ引っ越した。
サーチコンソールの「ウェブに関する主な指標」は「良好」。