ヘッダー制作
ブログ開設後、しばらくの間ヘッダーメニュー(グローバルナビ[ゲーション]メニュー)を設けていなかったが、カテゴリー、タグ、パンくずリストよりも目につく部分なので、遅ればせながら設けることにした。
Cocoon 『グローバルナビのメニューを設定する方法』(wp-cocoon.com/header-menu/)
WordPressの外観 - メニューでメニューを作成(例えばメニュー名:header)。
今のところメニュー項目は以下の3つ。
追)5つ。
- 時事
-
おでかけ - データ
追)以下3つ追加。「おでかけ」は「日本ぶらり」に名称変更して、ブログのトップに固定。
- 雨
- リンク
- 子ブログ
ついでに
Cocoon 『グローバルナビに補足説明文を記入する方法』(wp-cocoon.com/global-menu-item-caption/)
にも従い、画面の一番上にある表示オプションの「詳細メニュー設定を表示」の「説明」にチェックを入れて、
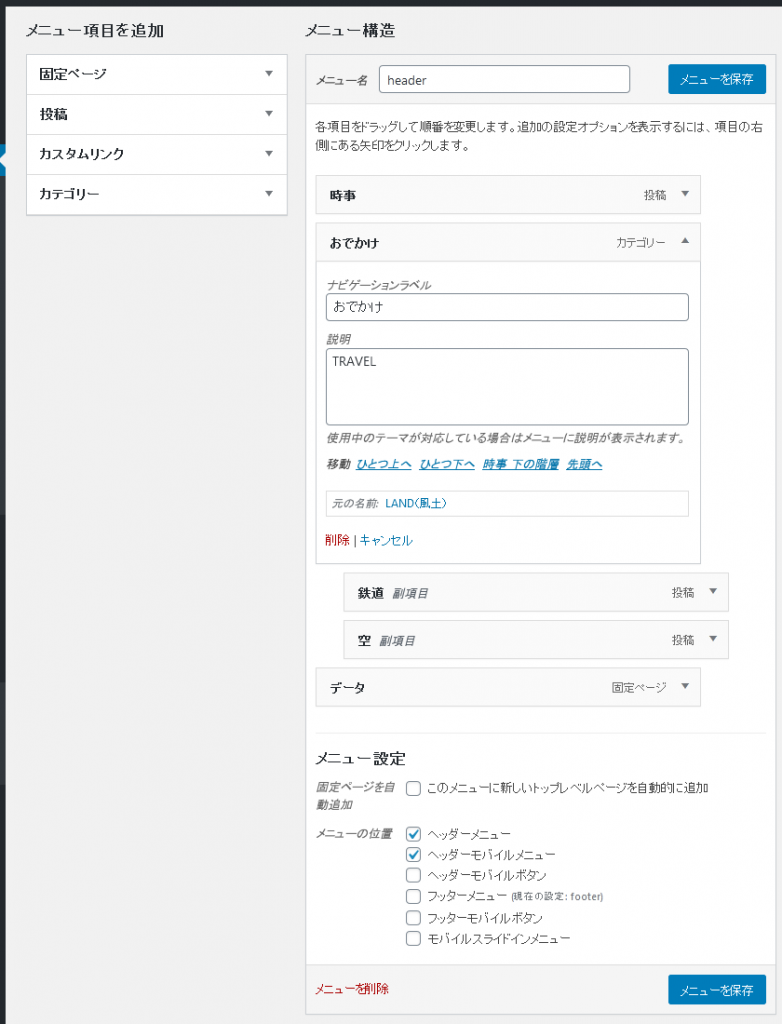
各メニュー項目の「説明」に各々TOPICS、TRAVEL、DATAと記入。
追)RAIN、LINK、COLOEGG
サブメニュー(副項目)は、メニュー項目の右側にある矢印をクリックして、「移動」の「○○○ 下の階層」を選択すればOK。
(今のところ)メニュー項目「おでかけ」の下の
-
鉄道 RAIL -
空 AIR
がサブメニュー。
注意すべき点は、スマートフォンなどのモバイルではサブメニューが表示されない点。仕様のようだからしようがない。
その代わりモバイルメニュー(サイドメニューなどがある)の横三本バー(ハンバーガーメニューという名がある)をタップするとサブメニューが表示される。

モバイルメニューは、(使用するテーマによって違うようだが、)Cocoonの場合、フッターメニューがデフォルトだった。
が、やはり画面の下よりも上のほうが目につくので、
Cocoon設定 - モバイルのモバイルメニューからヘッダー・フッターモバイルボタンに変更した。
モバイルボタンの「サイトヘッダーロゴを表示する」はチェックしたまま。
フッターメニューのうちハンバーガーメニューがヘッダーメニューの左上、検索ボタンが右上に移り、間(真ん中)にヘッダーロゴが入る。フッターメニューには新たにシェアボタンが加わった。
ヘッダーロゴ
当初はWordPressの外観 - ヘッダーや外観 - 背景をいじっていたが、テーマ側で設定したほうが無難。
Cocoon設定のヘッダーロゴ、ヘッダー背景画像に各々適当な画像をアップロードした。
メニュー作成
メニューの作成は、(WordPressを使い始めた当初分かりにくかった部分だが、)メニュー項目を追加の
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
から適宜選択して、右のメニュー構造へ移していく(チェックしてメニューに追加)。

例えば、メニュー項目「おでかけ」は、カテゴリーの「LAND(風土)」にチェックを入れて右へ移し、名前(ナビゲーションラベル)を変えたもの。
追)その後、カテゴリー変更して、「おでかけ」は固定ページに変更。
ひととおりメニューを作成し終えたら、
メニュー設定 - メニューの位置のヘッダーメニューとヘッダーモバイルメニューにチェックを入れる。
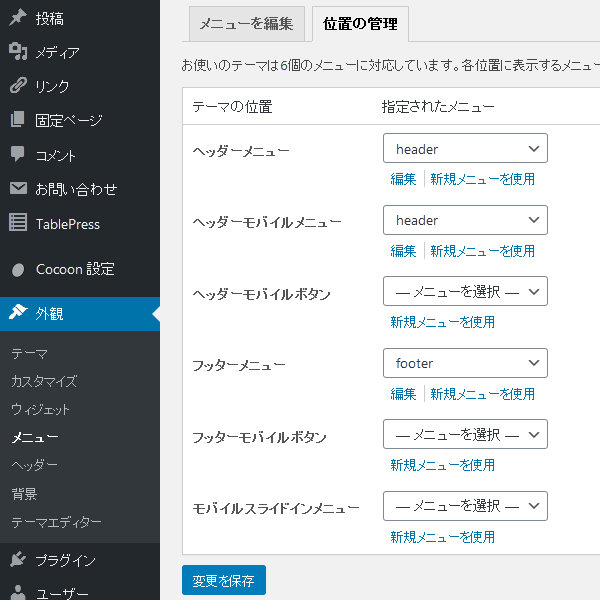
位置の管理から選んでも同じ。
位置の管理は、下の画面のとおり。

フッターモバイル[ボタン]はいじらない。
なお、メニュー項目を増やしすぎると、スマートフォンの場合、メニューが画面の多くを占有してしまうので、最大4~6ぐらいまでに抑えたほうが良さそう。