毎年6月末から9月・10月までの間、どこかしらで甚大な被害をもたらしている豪雨・台風。
今年(2020年)も九州南部で集中豪雨。球磨川が氾濫。
梅雨前線の北上とともに
南西諸島 ⇒ 九州南部 ⇒ 九州北部
で集中豪雨。
もはや九州は「50年に1度」という感じではなくなってきている。
2020年7月 九州など 豪雨
7月6日-8日 九州、東海など 豪雨
7月4日の球磨川氾濫から1日おいて再び九州各地で豪雨。

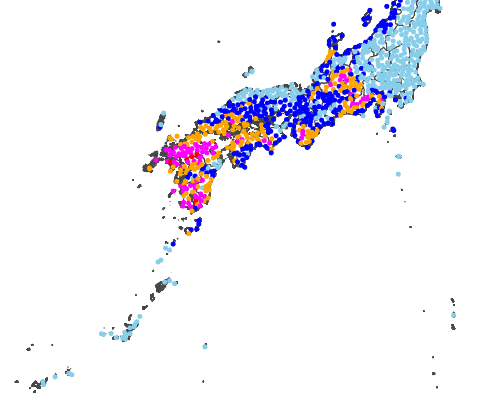
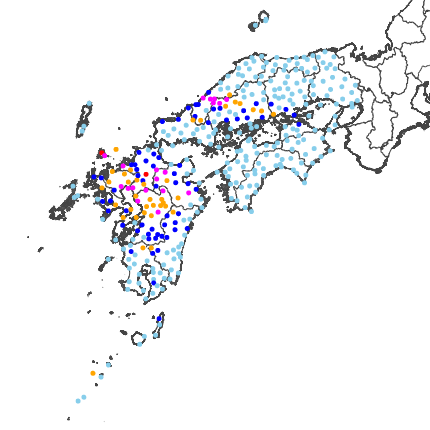
7月6日-8日6:00 1時間降水量(最大)、24時間降水量(最大)のプロット →
7月8日は東海地方でも被害。岐阜の飛騨川が氾濫
※ 上図は6:00までなので以降の降水量は未反映
降水量、氾濫河川のメモは、別のページへ移した →
以下の浸水推定図は、国土地理院から提供されている画像タイルをLeafletで表示。
地図の右上のレイヤーのアイコンからオーバーレイ。
筑後川 浸水推定図 →
※ 国土地理院~ 浸水推定図 筑後川水系筑後川第2報(2020年7月9日18時作成)
みやま市周辺 浸水推定図 →
※ 国土地理院~ 浸水推定図 矢部川水系矢部川 みやま市周辺(2020年7月8日9時作成)
大牟田市周辺 浸水推定図 →
※ 国土地理院~ 浸水推定図 大牟田市周辺(2020年7月7日9時作成)
各地で土砂災害の他、突風被害も多発。
7月4日 九州南部豪雨 -球磨川氾濫-
豪雨の原因は積乱雲が線状に並ぶ線状降水帯の形成。
昨年(2019年)も6月末に熊本で発生している。
梅雨前線の南縁で線状降水帯。
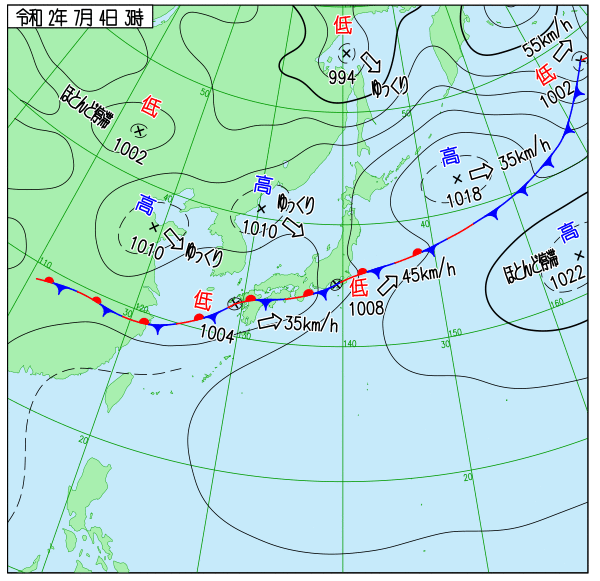
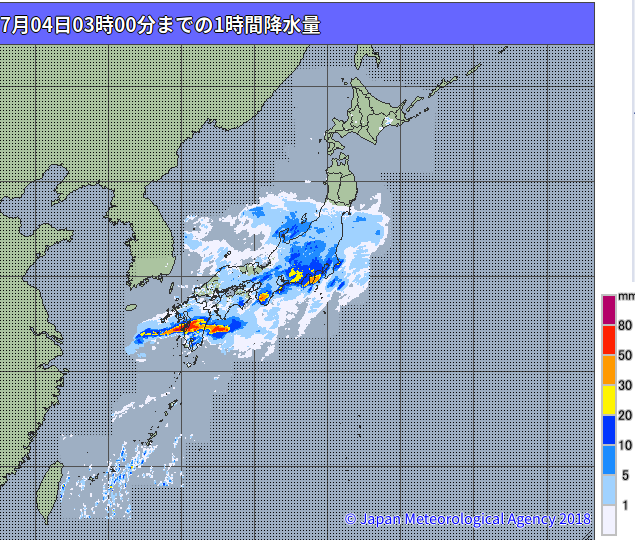
下図は7月4日3:00の天気図と気象レーダー(いずれも気象庁ホームページから)。


九州の他、四国、紀伊半島、御嶽山、天城山で200mm超。全国的に雨の一日。
熊本、宮崎、鹿児島、高知で300-400mm超を記録。

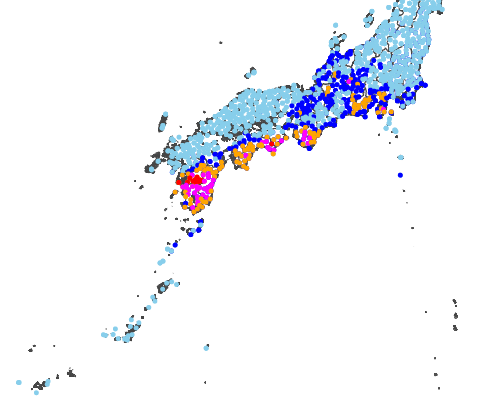
1時間降水量(最大)、24時間降水量(最大)のプロット →
※ 7月4日16:00時点
降水量、氾濫河川のメモは、別のページへ移した →
※ 降水量プロットについては、
球磨川 浸水推定図 →
※ 国土地理院 地理院タイル 令和2年7月豪雨 浸水推定図 球磨川水系球磨川(2020年7月4日20時作成)

肥薩線、くま川鉄道の鉄橋が流れてしまった。
佐敷川・湯の浦川 浸水推定図 →
※ 国土地理院~ 浸水推定図 佐敷川及び湯浦川流域 芦北町周辺(2020年7月4日22時作成)
ある程度は予測できて住民も警戒しているはずだが、毎年被害が出てしまう。
東シナ海から流れ込む水蒸気量を計測して、線状降水帯の発生位置、発生日時の予測精度を向上させる取組も行われている。
防災科学技術研究所 国家レジリエンス研究推進センター(www.bosai.go.jp/nr/) - NR5 線状降水帯観測・予測システム開発
※ レジリエンス Resilience ・・・ 回復力、転じて?防災・減災
関連して
防災科研クライシスレスポンスサイト NIED-CRS(crs.bosai.go.jp/)
※ 防災科研 『災害の過去・現在・未来を知る』
2021年、防災クロスビュー: bosaiXview(xview.bosai.go.jp)に変更
予測できても速やかに避難につなげられないと被害が出てしまう。
昼間であっても豪雨中は避難困難。
河川氾濫に土砂崩れ。
近くに十分な避難場所がない地域もある。
今後、計画がストップした川辺川ダムがクローズアップされるかもしれないが、すぐ造れるものでもないし、ダムができれば安全というものでもない。
人吉市から下流側が渓谷という地形要素も関係している。
全国的に今まで安心して住めた場所が安心できない場所に変わってきている。気候変動によって。
温暖化 ⇒ 大気中の水蒸気量増加(以前より増えている) ⇒ 豪雨が一時的ではなく長時間続く
度々起こるようだと安全基準も変わってくる。
最近、(ウイルス禍による)経済活動の停滞とともに大気汚染や水質が改善された、というニュースを見かけるが、温暖化が止まるということはなさそう。
難題積もるばかり。
2017年 九州北部豪雨
3年前の九州北部豪雨は、7月5日-6日だから、ちょうど同じ頃。その前後も各地で大雨になっているが、とりわけ筑後川水系の福岡県朝倉市、大分県日田市で大きな被害が出た。
日降水量は、
- 福岡 朝倉:516mm(24時間降水量(最大)は545.5mm)
- 大分 日田:336mm
- 佐賀 白石:310.5mm
- 長崎 芦辺:362.5mm
- 島根 波佐:320mm
1時間降水量(最大)は、
- 福岡 朝倉:129.5mm
- 大分 日田:87.5mm
- 長崎 芦辺:90mm、口之津:82mm
- 熊本 鹿北:72mm、山都:72mm、阿蘇山:71.5mm、阿蘇乙姫:70mm
- 鹿児島 平島:78mm
- 島根 波佐:82mm

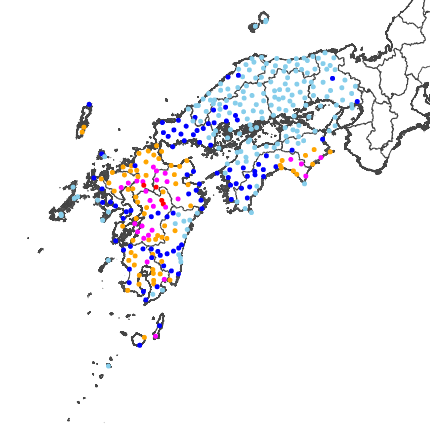
2017年7月 1時間降水量(最大)、日降水量のプロット →
※ 日降水量 < 24時間降水量(最大)
350mm超を赤色とした
線状降水帯による豪雨。梅雨前線の南側。
さほど広域ではないが、朝倉の1時間降水量が記録的。
筑後川支流で氾濫。
花月川、大肥川、赤谷川、桂川
花月川に架かる久大本線の鉄橋が流失。1年後(2018年7月)復旧。
今回(2020年7月)、別の場所(野上川)で再び鉄橋流失。
追)2021年2月、由布院-庄内間復旧、3月1日、豊後森-由布院間復旧予定(全線復旧)
日田彦山線の添田-夜明間は、3年間不通のまま。
BRT化の予定。
追)2023年8月、日田彦山線BRT ひこぼしライン開通。
2012年 九州北部豪雨
8年前の九州北部豪雨も7月。7月11日-14日。
阿蘇山から流れる白川が氾濫。
筑後川、矢部川、遠賀川、菊池川、山国川などの水系で大きな被害が出た。
個人的には耶馬溪の氾濫の映像が記憶に残っている。
日降水量は、
- 福岡 黒木:415mm(24時間降水量(最大)は486mm)
- 熊本 阿蘇乙姫:493mm(24時間降水量(最大)は507.5mm)、阿蘇山:383.5mm、五木:344.5mm、田浦:339mm、菊池:309.5mm
- 大分 椿ヶ鼻:368.5mm
- 高知 魚梁瀬:332.5mm
1時間降水量(最大)は、
- 福岡 黒木:91.5mm、添田:90mm、英彦山:81.5mm、柳川:81.5mm、耳納山:80mm、久留米:71.5mm
- 佐賀 佐賀:91mm、白石:72mm
- 熊本 阿蘇乙姫:108mm、五木:98.5mm、阿蘇山:94.5mm、菊池:77mm、八代:73mm
- 大分 椿ヶ鼻:85mm
- 鹿児島 上中:103mm、溝辺:101mm
- 山口 下関:71mm
- 徳島 日和佐:81mm、木頭:70.5mm
- 高知 田野:80.5mm、佐喜浜:79.5mm、繁藤:74mm

2012年7月 1時間降水量(最大)、日降水量のプロット →
※ 日降水量は350mm超を赤色とした




